主体结构
主体以三段式,分为头部(head),内容(body),页脚(foot)
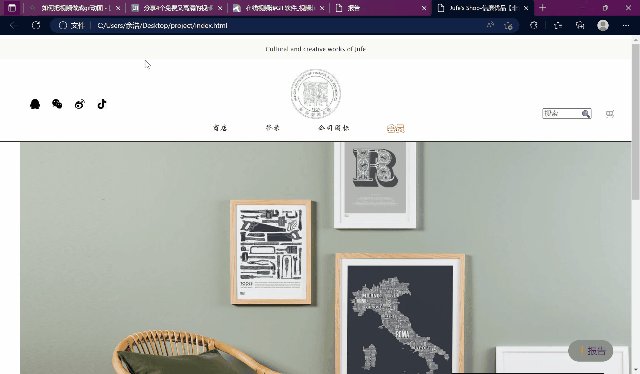
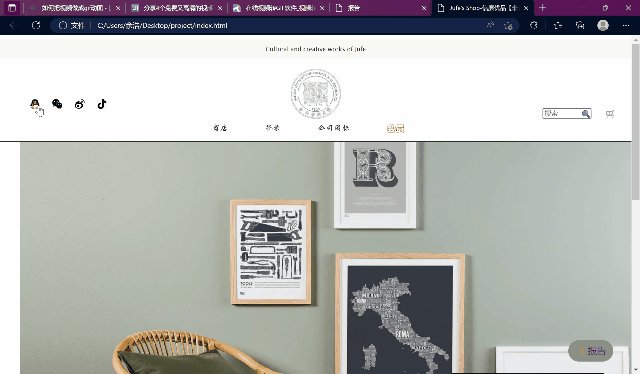
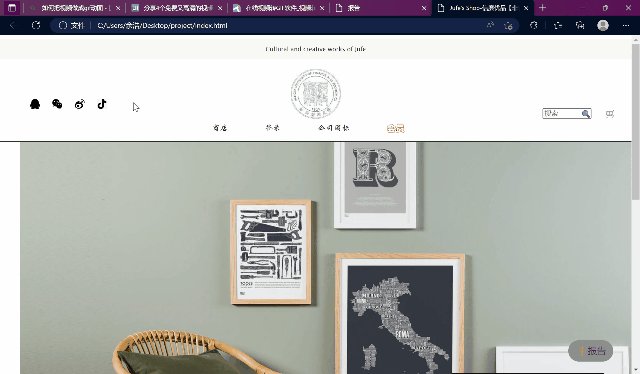
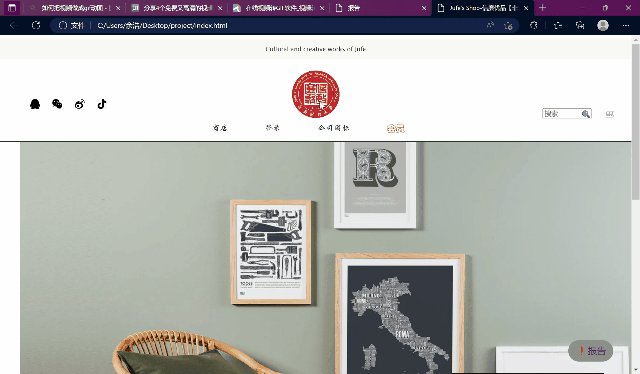
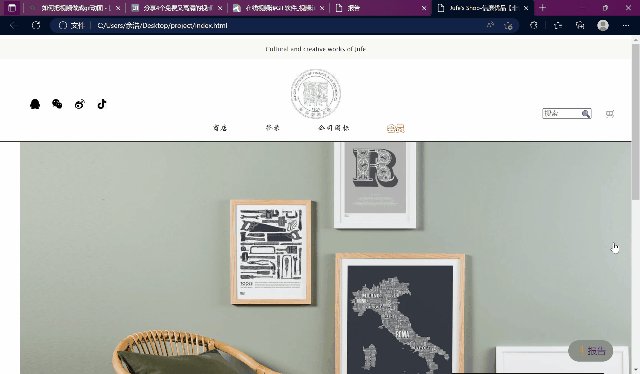
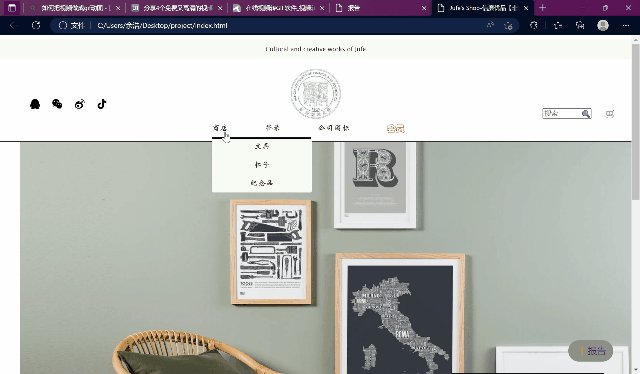
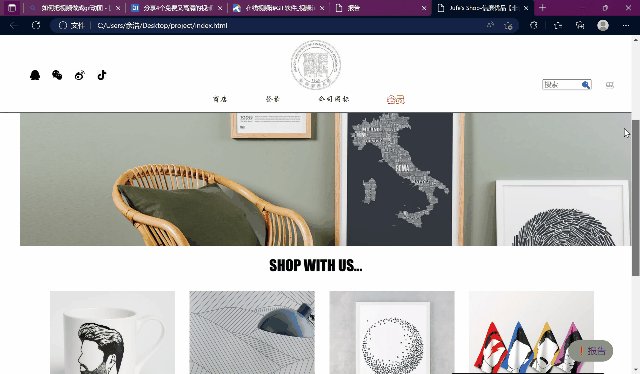
头部:顶部为公司标语,从下看自左向右分别是分享方式,江财校徽+导航栏(二级导航栏),搜索框+购物车(※纯css动态特效)

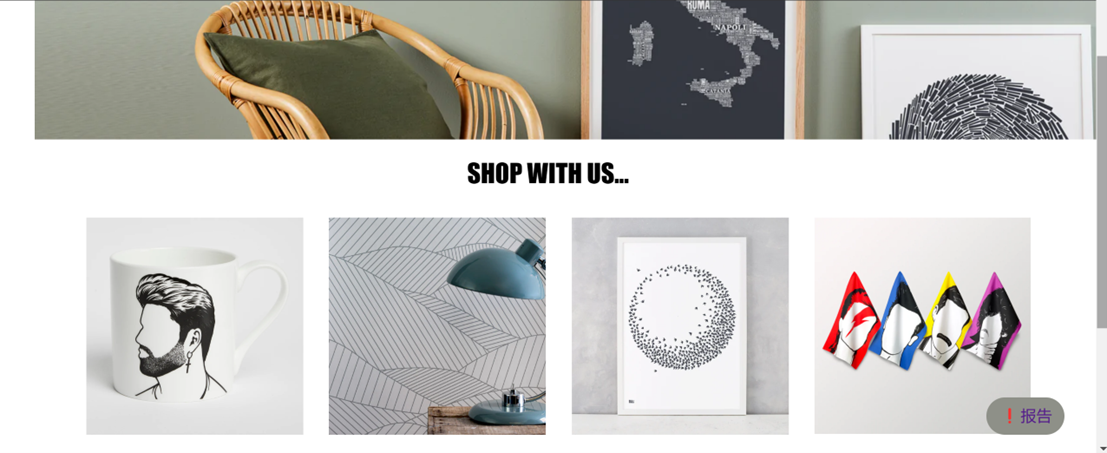
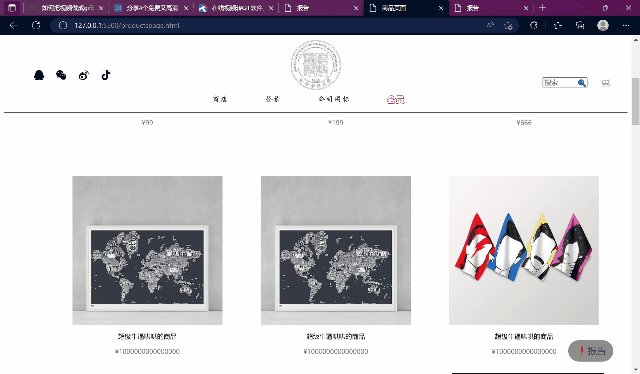
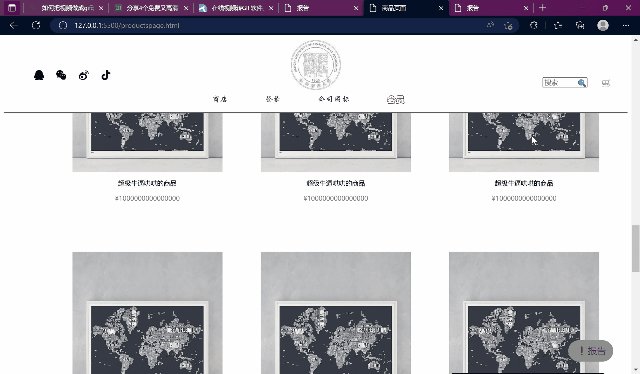
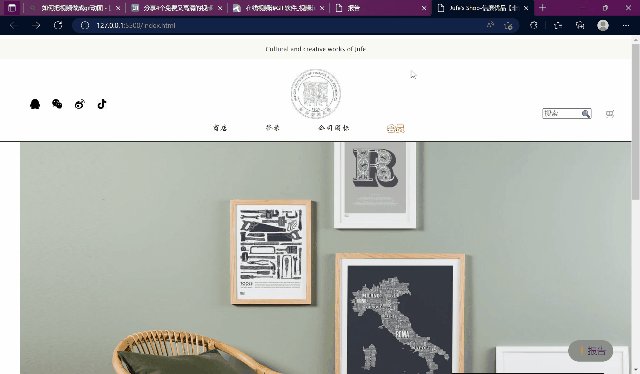
内容:
以商品为主体,用来吸引客户,展现商品,同时将商品分类

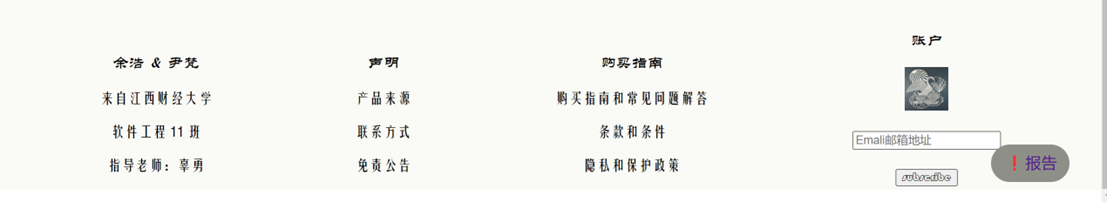
页脚:
作者介绍,和账户的登录,实用display:flex;布局,横纵皆是

亮点锦集
主网页的头部,我们设计了很多小心思: 使用onmouseover-onmouseout来实现触及图像的动态变换


but,购物车才是关键:通过纯css代码,实现侧边栏隐藏,淡出淡入,flex布局在构建可以跳出来的购物车!
.gif)

子页面
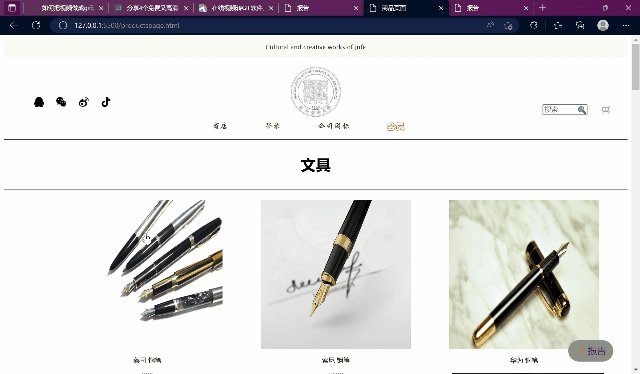
先来看看商品的页面:来到文具区,映入眼帘的就是三个钢笔商品,使用hover鼠标移动变换效果
(由于图片有限,我们只做了前三个架构,后续会逐渐添加商品,敬请期待......)

使用css实现的轮播图!!!体现商品的不同角度
.gif)
商品购买栏就在详情下方,勾选自己想要的容量和数量,动效一样很nice
.gif)
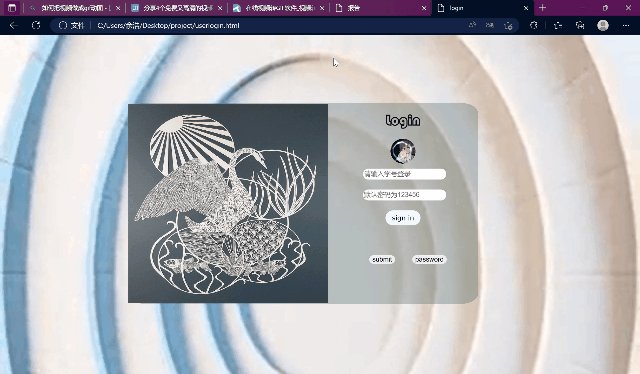
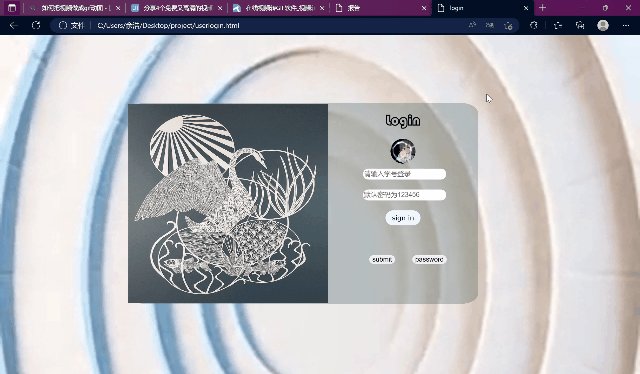
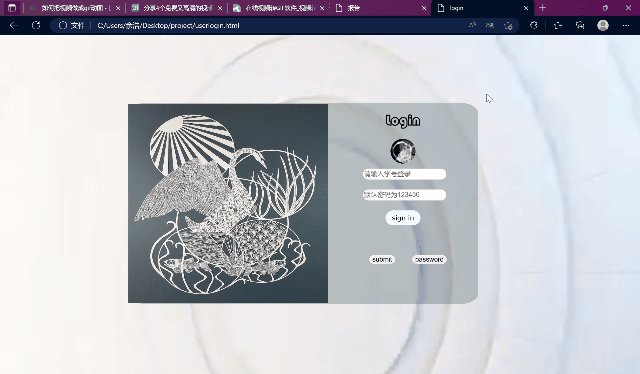
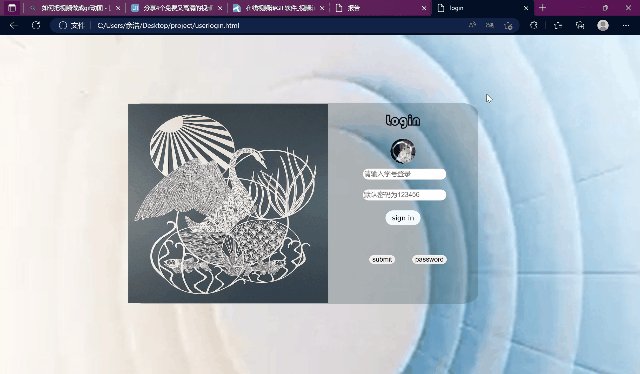
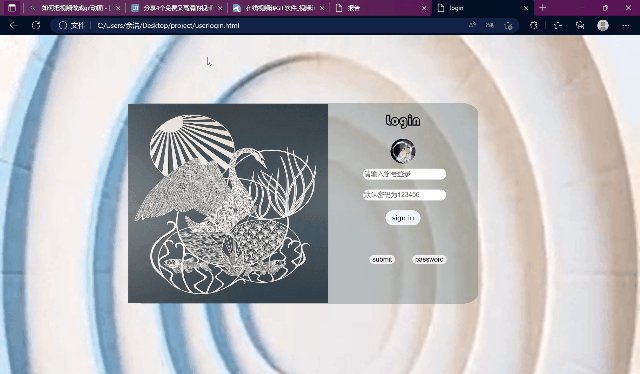
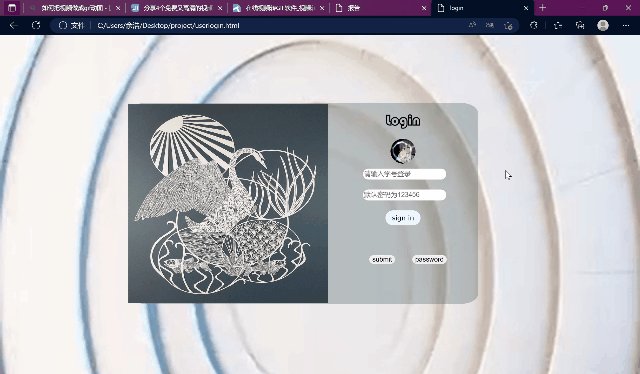
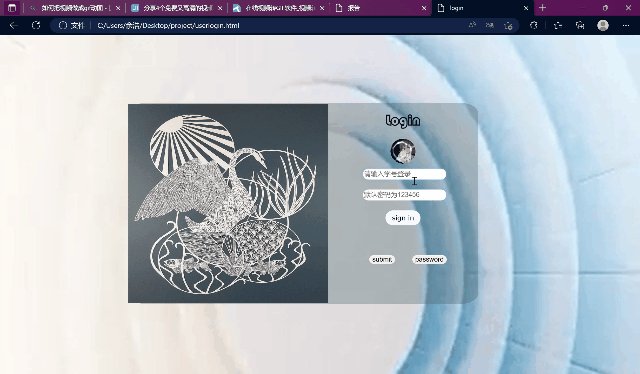
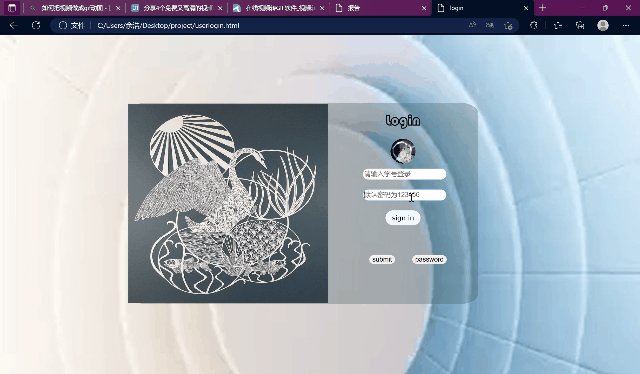
首先引入眼帘的就是登录用户的界面,利用动态几何video作为背景,聚焦登录提示框
登录框使用flex分为两个部分,左边是简约的艺术画,右边是用户,使用 border-radius 20px 使其圆润具有几何美学

小惊喜:点击输入框,输入框周围由发光聚焦效果:

Si元素的周期律:si是科技领域不可少的元素,也寓意我们会在科技领域创造一片自己的天地
是尹梵纯css打造的,凝聚多日的心血

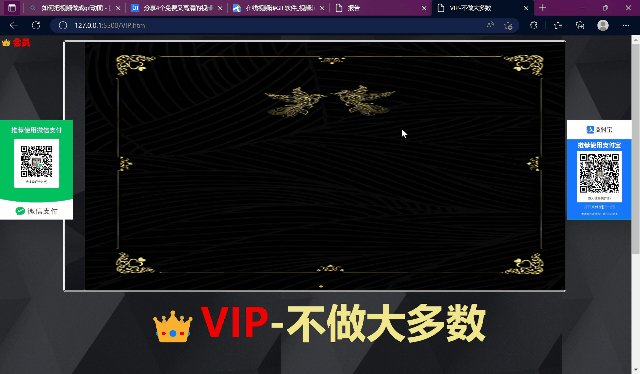
固定定位的二维码时刻提醒着充值,让人有立刻加入的冲动
不过重点就是下方四个特性的flex布局,里外两个包含块同时布局的难度还是很大的
再就是通过js的手段制作的自动播放轮播图!是本作业为数不多使用js的地方,费时费力!


制作之路:
仔细观察不难发现,大作业中的确还存在着部分细节没有处理到位(图片的位置调整不好),这是我们今后会花更多的时间去调整和完善的
制作之路确实很艰辛,但相比老师的付出真的微不足道,没有老师的鼎力相助,我想我们不会走到今天
最后,辛苦老师的工作,预祝老师与同学们新年快乐,来年我们再创辉煌!
ps: 这个gif图转化与导入能不能算是亮点呢?希望也能算是一个加分点吧
加分项
1. 主网页以及子网页运用了大量的flex效果2. 导航栏与商品浏览页面均运用了的onmouseover-onmouseout转换
3.web的运用了很多款字体,给网页带来了美观和协调性,不会生硬
4.子网页使用了两种形式的轮播图,商品详情css实现与会员页面js实现
5.注册页面半透明的形式,让背景动画播放的协调,并且注册页面的背景视频是自动播放的
6.熟练的使用了多个position定位:粘滞sticky定位,固定fixed定位,绝对相对定位来实现布局
7.购物车的隐藏侧边栏,以及点击submit的填充动态效果真的很棒!
8.商品详情界面,点击按钮的动图也是精心制作的
结果评价与分析:
小组仅两人,身在异处,沟通不便,让我有一种两人合作比一人单开都更难实现的错觉。实际上我和尹梵配合的还是相当好的,感谢尹梵大兄弟实现了网页的很多动效,千把行的代码是我们没日没夜敲出来的
最终的结果也是很让我们满意,达到了我们的预期效果,希望未来能在一次和同样的队友合作
最后,特别鸣谢场外选手13班冯诗雨的帮助,每天驱策我监督我完成这次的web大作业,老师一定要给她多加分!!!!